Hiệu ứng ảnh nền được tạo từ nhiều ảnh nổi dọc với Photoshop
Trong hướng dẫn Photoshop này , chúng ta sẽ học cách tạo ảo giác rằng một bức ảnh đơn được hiển thị dưới dạng một loạt các bảng dọc. Nó có vẻ phức tạp, nhưng như chúng ta sẽ thấy, nó thực sự là một hiệu ứng rất dễ dàng để tạo ra, với nhiều bước được lặp đi lặp lại đơn giản.
Phiên bản này của hướng dẫn này dành cho Photoshop CS5 và trước đó. Đối với Photoshop CS6 và CC (Creative Cloud), bạn sẽ muốn kiểm tra phiên bản cập nhật đầy đủ của chúng tôi .
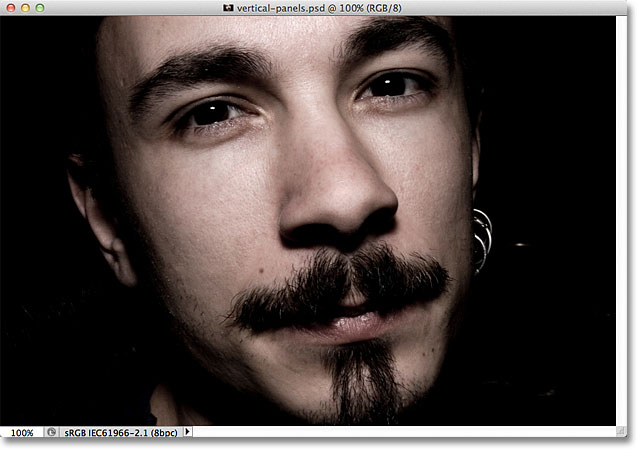
Dưới đây là hình ảnh tôi sẽ sử dụng cho hướng dẫn này:

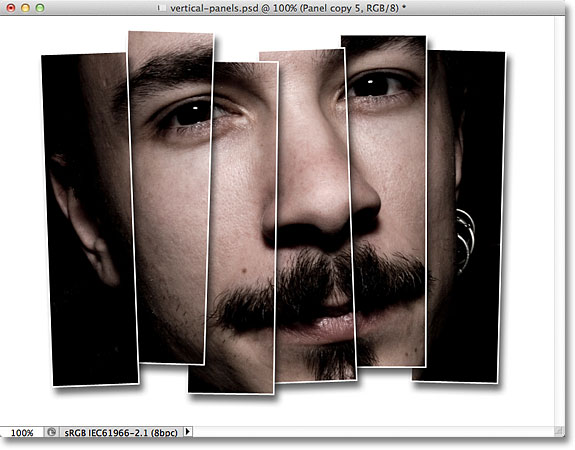
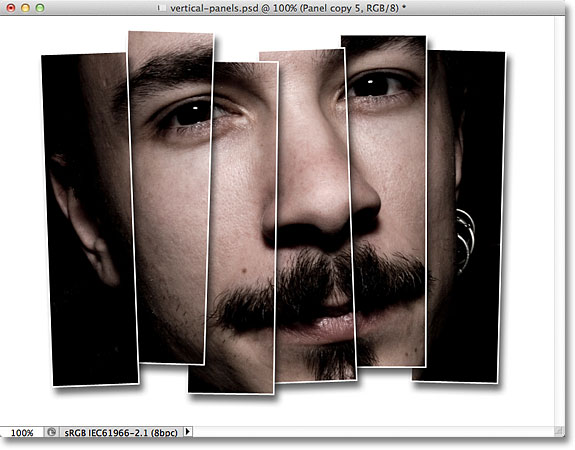
Và đây là những gì mà bức ảnh “dọc ảnh cuối cùng” có hiệu lực sẽ như sau:

Bước 1: Thêm Solid Color Fill Layer
Với hình ảnh vừa được mở bằng Photoshop, nhấp vào biểu tượng New Fill or Adjustment Layer ở cuối bảng Layers. Đó là biểu tượng trông giống như một vòng tròn chia theo đường chéo giữa màu đen và trắng:
![]()
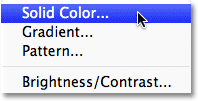
Chọn Solid Color từ trên cùng của danh sách các lớp điền và điều chỉnh xuất hiện:

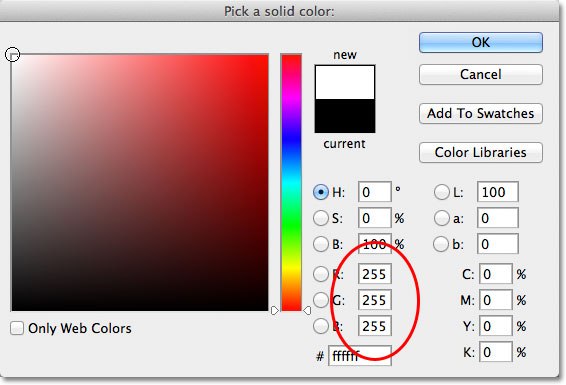
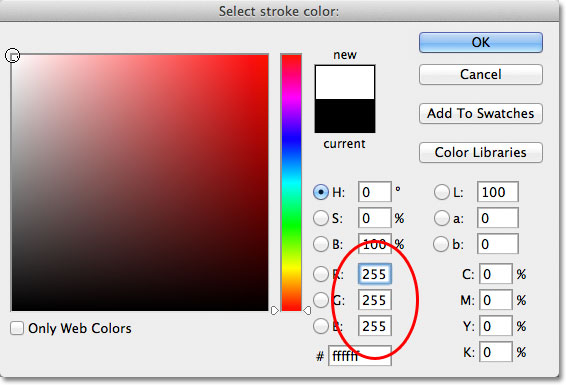
Photoshop sẽ mở cửa sổ Color Picker để chúng ta có thể chọn màu mà chúng ta muốn tô màu cho layer. Chọn màu trắng , bằng cách nhấp vào góc trên cùng bên trái của hộp chọn màu lớn ở bên trái hoặc bằng cách nhập 255 cho các tùy chọn R , G và B ở gần trung tâm chính của hộp thoại:

Nhấp vào OK khi bạn đã hoàn tất để đóng khỏi Bộ lấy màu. Tài liệu bây giờ sẽ được lấp đầy với màu trắng nhạt, nó sẽ là nền tảng cho hiệu quả của chúng ta:

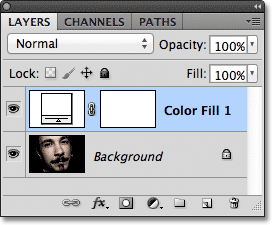
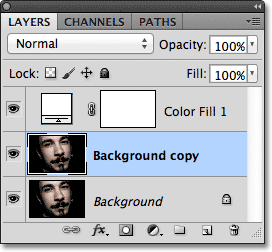
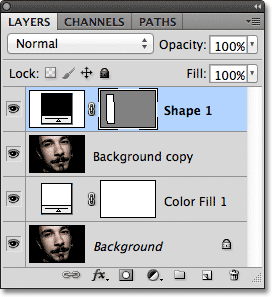
Nếu chúng ta nhìn vào bảng Layers, chúng ta sẽ thấy layer đổ màu mới (Solid Color fill), mà Photoshop đã đặt tên là Color Fill 1 , ngồi phía trên hình gốc trên layer Background:

Bước 2: Sao chép Layer
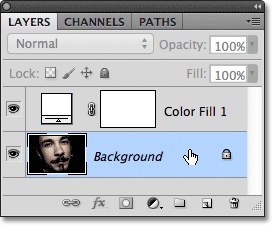
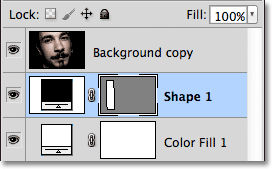
Chọn layer Background bằng cách nhấp vào Layer đó trong bảng điều khiển LAYERS:

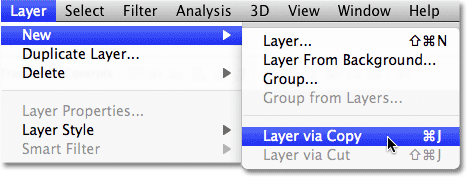
Với layer Background được chọn, vào menu Layer trong thanh Menu ở phía trên màn hình, chọn New , sau đó chọn Layer through Copy . Hoặc, để có một cách nhanh hơn để truy cập vào cùng một lệnh, nhấn Ctrl + J (Win) / Command + J (Mac) trên bàn phím:

Bản sao của layer Background, được đặt tên thích hợp là Background copy , được thêm trực tiếp lên trên bản gốc:

Bước 3: Di chuyển Layer Background Copy lên trên layer Color Fill 1
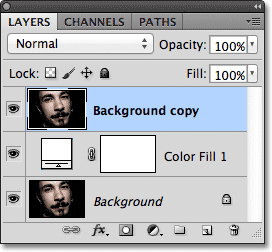
Chúng ta cần di chuyển layer Background copy trên layer Color Fill 1, và cách nhanh nhất và dễ dàng nhất để làm điều đó là với một phím tắt. Nhấn Ctrl + dấu ngoặc vuông phải ( ] ) (Win) / Command + dấu ngoặc vuông phải ( ] ) (Mac) trên bàn phím của bạn. Thao tác này sẽ nhảy lên lớp được chọn hiện tại (Layer Background Copy) lên trên lớp trực tiếp trên nó (layer Color Fill 1), đặt lớp Background copy ở trên cùng của ngăn xếp lớp:

Bước 4: Chọn Rectangle Tool
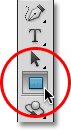
Chọn công cụ Rectangle Tool từ bảng điều khiển Tools:

Bước 5: Chọn The Shapes Option
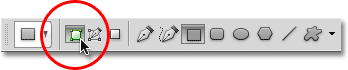
Với công cụ Rectangle Tool được chọn, nhấp vào tùy chọn Shapes trong thanh Tùy chọn dọc theo đầu màn hình. Đó là biểu tượng bên trái trong một hàng của ba biểu tượng gần phía bên trái của Options Bar:

Bước 6: Vẽ Bảng điều khiển Vertical đầu tiên
Với công cụ Rectangle Tool trong tay và tùy chọn Shapes, hãy nhấp vào bên trong tài liệu và kéo bảng điều khiển dọc đầu tiên của bạn. Chúng tôi sẽ thêm bảng của chúng tôi từ trái sang phải qua hình ảnh, vì vậy hãy vẽ bảng điều khiển đầu tiên này ở bên trái của khu vực bạn muốn hiển thị. Ví dụ, trong trường hợp của tôi, tôi sẽ kéo bảng điều khiển đầu tiên của tôi ở phía bên trái của khuôn mặt người đàn ông (đừng lo lắng về màu sắc của bảng điều khiển):

Bước 7: Xoay bảng điều khiển nhẹ với chuyển đổi tự do
Để thêm một chút quan tâm trực quan đến hiệu ứng, chúng ta hãy xoay một số bảng điều khiển để chúng không xuất hiện thẳng lên xuống. Nhấn Ctrl + T (Win) / Command + T (Mac) để truy cập nhanh vào lệnh Free Transform của Photoshop , đặt hộp bounding Free Transform và xoay quanh bảng điều khiển. Nhấp vào bất cứ đâu bên ngoài bảng điều khiển và, với nút chuột của bạn vẫn giữ, kéo bằng chuột để xoay nó. Đừng xoay nó quá xa – một góc nhỏ là tất cả những gì chúng ta cần. Bạn cũng có thể di chuyển bảng điều khiển để định vị lại vị trí nếu bạn cần bằng cách nhấp vào bất cứ nơi nào bên trong của nó và, một lần nữa bằng nút chuột vẫn giữ, kéo bảng xung quanh bằng chuột của bạn. Ở đây, tôi đang xoay bảng điều khiển ngược chiều kim đồng hồ. Khi bạn đã hoàn tất,

Bước 8: Di chuyển layer Shape 1 xuống dưới Layer Background Copy
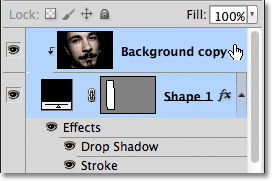
Nếu nhìn vào bảng điều khiển Layers, chúng ta sẽ thấy lớp Shape mới được thêm vào (có tên là Shape 1 ) đang ngồi phía trên Layer Background Copy:

Chúng ta cần trao đổi thứ tự của hai lớp vì vậy lớp Shape xuất hiện bên dưới Lớp sao chép nền và chúng ta có thể làm điều đó với một phím tắt tiện dụng khác. Với lớp Shape được chọn, nhấn Ctrl + khung bên trái ( [ ) (Win) / Command + khung bên trái ( [ ) (Mac) trên bàn phím của bạn. Bước này sẽ nhảy lên lớp hiện đang được chọn (lớp Shape 1) xuống dưới lớp trực tiếp bên dưới nó (Lớp sao chép nền):

Bước 9: Chọn Layer Background Copy
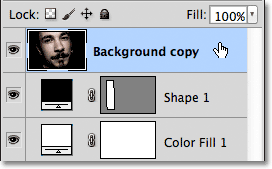
Một lần nữa nhấn vào layer Copy nền để chọn nó:

Bước 10: Tạo một mặt nạ Clipping
Đi lên trình đơn Layer ở đầu màn hình và chọn Create Clipping Mask :

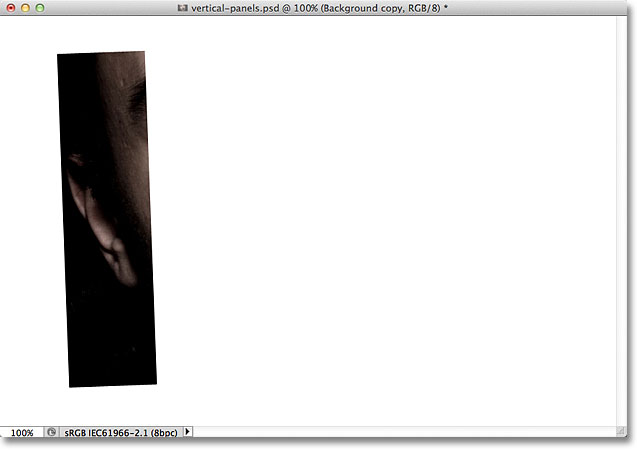
Điều này “clip” hình ảnh trên Layer Background Copy cho bảng điều khiển thẳng đứng trên lớp Hình dạng trực tiếp bên dưới, ẩn tất cả mọi thứ trên Layer Background Copy trừ khu vực nằm trực tiếp trên bảng điều khiển:

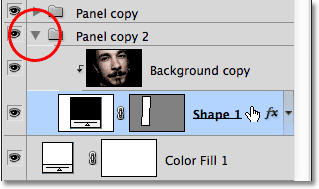
Nếu nhìn vào bảng điều khiển Lớp, chúng ta thấy rằng lớp Sao chép nền bây giờ được thụt lề bên phải, với một mũi tên nhỏ chỉ xuống dưới bên trái của hình thu nhỏ xem trước. Đây là cách của Photoshop cho chúng ta biết rằng lớp được cắt bớt với nội dung của lớp bên dưới nó:

Bước 11: Thêm Bóng thả
Hãy thêm một vài kiểu lớp đơn giản vào bảng điều khiển. Đầu tiên, nhấp vào lớp Shape 1 để chọn nó:

Sau đó nhấp vào biểu tượng Kiểu lớp ở cuối bảng điều khiển Lớp:
![]()
Chọn Drop Shadow từ danh sách các kiểu lớp xuất hiện:

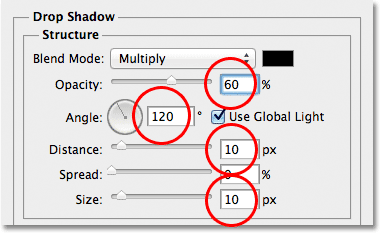
Thao tác này sẽ mở ra hộp thoại Layer Style của Photoshop thiết lập các tuỳ chọn Drop Shadow ở giữa cột. Hạ Opacity của bóng xuống đến 60% để giảm cường độ của nó, sau đó đặt Góc xuống 120 ° . Đặt cả khoảng cách và Kích thước là 10 px, mặc dù bạn có thể muốn thử nghiệm với các giá trị khác nhau cho hai tùy chọn này tùy thuộc vào kích thước của hình ảnh mà bạn đang làm việc:

Để hộp thoại Layer Style mở ra cho thời điểm này bởi vì chúng ta vẫn còn thêm một lớp nữa để thêm vào. Bảng điều khiển của bạn trông giống như sau khi thêm bóng đổ:

Bước 12: Thêm A Stroke
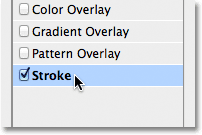
Với hộp thoại Kiểu Phong cách vẫn mở, nhấp trực tiếp vào từ Stroke ở cuối danh sách phía bên trái của hộp thoại. Hãy chắc chắn rằng bạn nhấp vào từ chính nó, không chỉ trong hộp kiểm, nếu không bạn sẽ không có quyền truy cập vào các tùy chọn đột qu::

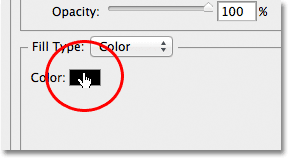
Cột giữa của hộp thoại Phong cách Lớp sẽ thay đổi để hiển thị các tùy chọn cho đột qu stroke. Nhấp vào mẫu màu bên phải của từ Màu để thay đổi màu sắc của nét:

Photoshop sẽ mở Color Picker một lần nữa, lần này để chúng ta có thể chọn một màu mới cho nét vẽ sẽ xuất hiện xung quanh các cạnh của bảng điều khiển. Chọn màu trắng như chúng ta đã làm ở Bước 1, bằng cách nhấp vào góc trên cùng bên trái của hộp chọn màu lớn ở bên trái hoặc bằng cách nhập 255 cho giá trị R , G và B. Khi bạn hoàn tất, hãy nhấp vào OK để đóng khỏi Trình chọn màu:

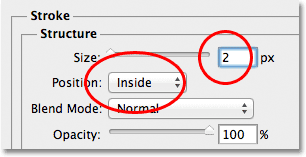
Cuối cùng, thay đổi kích thước của stroke thành 2 px (bạn có thể muốn sử dụng một giá trị lớn hơn nếu bạn đang làm việc với một hình lớn hơn), sau đó thay đổi Position to Inside , nó sẽ giữ nét đẹp và sắc nét ở các góc của Bảng điều khiển:

Nhấn OK để đóng hộp thoại Layer Style. Bảng điều khiển của bạn bây giờ trông giống như sau khi thêm bóng đổ và đột qu::

Bước 13: Chọn Cả hai lớp cùng một lúc
Với lớp Shape 1 đã được chọn, giữ phím Shift của bạn và nhấp vào lớp Bản sao nền phía trên nó. Thao tác này sẽ chọn cả hai lớp cùng một lúc (cả hai sẽ được đánh dấu màu xanh lam):

Bước 14: Tạo một Nhóm Lớp
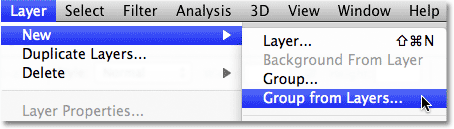
Với cả hai lớp được chọn, hãy đi tới trình đơn Lớp ở đầu màn hình, chọn New , sau đó chọn Group from Layers :

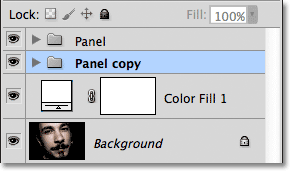
Photoshop sẽ mở hộp thoại New Group từ hộp thoại Layers. Đặt tên cho nhóm bảng mới , sau đó nhấp vào OK để đóng hộp thoại:

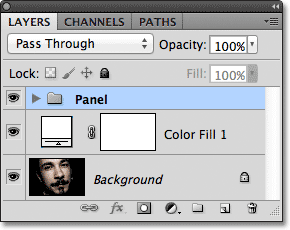
Photoshop đặt hai lớp bên trong một nhóm lớp mới có tên Panel. Chỉ nhóm hiện đang hiển thị trong bảng điều khiển Lớp. Hai lớp này được ẩn bên trong nhóm. Chúng tôi sẽ thêm tấm ảnh bổ sung của chúng tôi vào tài liệu bằng cách tạo các bản sao của nhóm:

Bước 15: Nhân đôi Nhóm Lớp
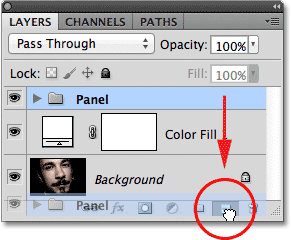
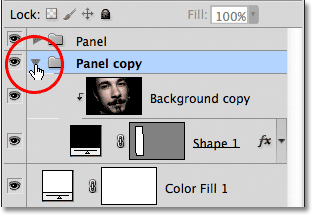
Nhấp vào nhóm Bảng điều khiển và, với nút chuột kéo xuống, kéo nó xuống biểu tượng Lớp mới ở cuối bảng điều khiển Lớp:

Nhả chuột qua biểu tượng Lớp mới. Photoshop tạo một bản sao của nhóm, đặt tên nó là Bảng điều khiển và đặt nó lên trên nhóm Bảng điều khiển ban đầu:

Bước 16: Di chuyển Bản Sao Bên dưới Nhóm gốc
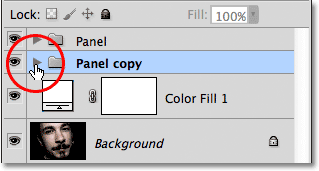
Nhấn Ctrl + khung bên trái ( [ ) (Win) / Command + khung bên trái ( [ ) (Mac) để di chuyển bản sao của nhóm Panel bên dưới bản gốc:

Bước 17: Mở Nhóm Lớp
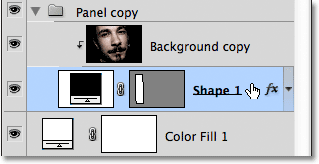
Nhấp vào biểu tượng tam giác nhỏ ở bên trái tên nhóm của Bảng điều khiển . Điều này sẽ xoáy nhóm mở, tiết lộ hai lớp bên trong nó:

Bước 18: Chọn Lớp Hình dạng
Nhấp vào lớp Shape 1 bên trong nhóm để chọn nó:

Bước 19: Di chuyển và Xoay hình với Chuyển đổi Tự do
Nhấn tổ hợp phím Ctrl + T (Win) / Command + T (Mac) để nhanh chóng đưa thanh Free Transform xoay quanh bảng điều khiển thứ hai, sau đó nhấp vào bất cứ nơi nào bên trong bảng điều khiển và kéo nó về phía phải. Đầu tiên bạn sẽ nhìn thấy chỉ có một bảng điều khiển trong tài liệu vì bảng điều khiển ban đầu đang ngồi trực tiếp trên phần thứ hai, nhưng ngay khi bạn bắt đầu kéo sang phải, bạn sẽ thấy bảng điều khiển thứ hai xuất hiện phía sau bản gốc. Khi bạn kéo bảng điều khiển thứ hai vào vị trí, nhiều hình ảnh được tiết lộ bên trong của nó:

Hãy cố gắng đặt bảng điều khiển thứ hai cao hơn hoặc thấp hơn một chút so với bảng điều khiển ban đầu, một lần nữa chỉ để thêm sự quan tâm trực quan hơn. Ngoài ra, xoay bảng theo hướng ngược lại bằng cách nhấp vào bất kỳ nơi nào bên ngoài của nó và kéo bằng chuột của bạn. Ở đây, tôi đã đặt bảng điều khiển thứ hai của tôi cao hơn một chút so với đầu tiên và tôi đã xoay theo chiều kim đồng hồ. Khi bạn hoàn tất, nhấn Enter (Win) / Return (Mac) để chấp nhận thay đổi và thoát ra khỏi lệnh Free Transform:

Bước 20: Đóng Nhóm Lớp
Chúng ta cần tạo thêm một vài bản sao của nhóm lớp để tạo các bảng bổ sung, do đó, để tránh mọi thứ trở nên quá lộn xộn và khó hiểu trong bảng điều khiển Lớp, đóng nhóm lớp khi bạn đã hoàn tất nó bằng cách nhấp lại vào tam giác Bên trái của tên nhóm:

Bước 21: Lặp lại các bước 15-20 Để Thêm các Bảng bổ sung
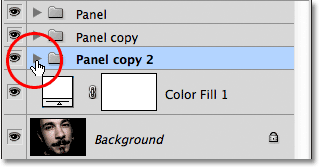
Tại thời điểm này, thêm các bảng còn lại chỉ là vấn đề lặp lại vài bước tương tự. Trước tiên, nhân đôi nhóm lớp được thêm vào trước đó (nhóm này sẽ là nhóm dưới cùng nhất trong bảng điều khiển Lớp và cũng sẽ là nhóm được tô màu xanh) bằng cách kéo nó xuống biểu tượng Lớp mới :

Một bản sao của nhóm sẽ xuất hiện trực tiếp bên trên. Ở đây, bản sao mới được đặt tên là Panel copy 2. Khi bạn thêm nhiều bảng, các nhóm lớp sẽ được đặt tên là Bảng điều khiển 3, Bảng điều khiển 4, và như vậy:

Nhấn Ctrl + khung bên trái ( [ ) (Win) / Command + khung bên trái ( [ ) (Mac) trên bàn phím để di chuyển nhóm mới bên dưới các nhóm lớp khác:

Mở nhóm lớp bằng cách nhấp vào biểu tượng tam giác ở bên trái tên của nó, sau đó chọn lớp Shape 1 bên trong nhóm:

Nhấn Ctrl + T (Win) / Command + T (Mac) để mở hộp Free Transform và xoay quanh bảng điều khiển mới, sau đó nhấp vào bên trong bảng điều khiển và kéo nó về phía phải để cho biết thêm hình ảnh, đặt bảng điều khiển mới Hơi cao hoặc thấp hơn một chút trước đó. Nhấp vào bên ngoài bảng điều khiển và kéo bằng chuột để xoay nó. Nhấn Enter (Win) / Return (Mac) khi bạn hoàn tất thoát khỏi Free Transform:

Cuối cùng, nhấp vào biểu tượng tam giác để đóng nhóm lớp khi bạn hoàn tất. Bạn không nhất thiết phải đóng từng nhóm lớp mỗi lần, nhưng dễ dàng hơn trong bảng Layers với các nhóm đóng:

Lặp lại các bước tương tự để thêm các bảng còn lại của bạn vào tài liệu và bạn đã hoàn tất! Ở đây, sau khi thêm ba tấm nữa để lộ phần còn lại của khuôn mặt người đàn ông, đây là kết quả cuối cùng của “tấm ảnh theo chiều dọc” (tôi đã cắt một phần nền trắng bằng công cụ Crop Tool):