Cách tạo một Clipping Mask trong Photoshop
Bằng cách sử dụng clipping mask trong Adobe photoshop, bạn có thể nhanh chóng và dễ dàng tạo ra các hiệu ứng thú vị. Một clipping mask làm chính xác những gì nó cho thấy. clipping mask cho phép tạo ra hiệu ứng mặt nạ, chẳng hạn như hình ảnh hiển thị qua văn bản. Một clipping mask được thực hiện bằng cách sử dụng hai layer trong một tài liệu photoshop. Layer dưới cùng của hai hành động như tác nhân che dấu. Hiệu ứng mask không nhất thiết phải chỉ là văn bản. Bạn có thể sáng tạo và áp dụng chúng với bất kỳ hình dạng hoặc hiệu ứng khác cũng dễ dàng.
Hướng dẫn sử dụng Clipping Mask trong Photoshop

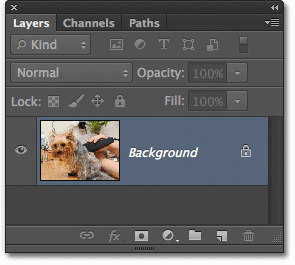
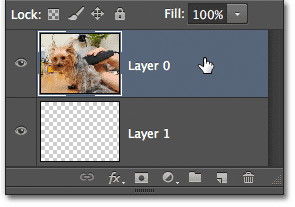
Nếu nhìn vào bảng điều khiển layer của tôi , chúng tôi sẽ thấy bức ảnh đang ngồi trên layer Background :

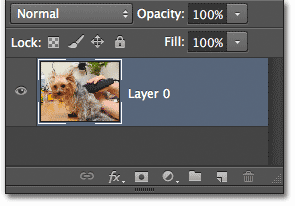
Để hiển thị như thế nào clipping mặt nạ làm việc, tôi sẽ thêm một layer trống mới bên dưới hình ảnh. Bây giờ, Photoshop không thực sự cho phép chúng ta thêm các layer bên dưới một background layer . Nhưng để giải quyết vấn đề đó, tất cả những gì chúng ta cần làm là đổi tên layer Background thành bất cứ thứ gì ngoài Background . Cách dễ nhất để làm điều đó là chỉ cần giữ phím Alt (Win) / Option (Mac) trên bàn phím và nhấp đúp vào tên của layer trong bảng điều khiển Layers. Photoshop sẽ ngay lập tức đổi tên layer 0 , có thể không có tính mô tả nhưng nó đủ tốt cho các mục đích của chúng ta:

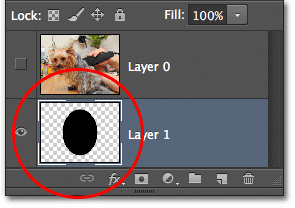
Bây giờ layer nền chỉ là một layerthông thường, chúng ta có thể thêm một layer mới bên dưới nó. Để làm điều đó, tôi sẽ nhấn và giữ phím Ctrl (Win) / Command (Mac) trên bàn phím của tôi và tôi sẽ nhấp vào biểu tượng laye mới ở cuối bảng điều khiển layer:
![]()
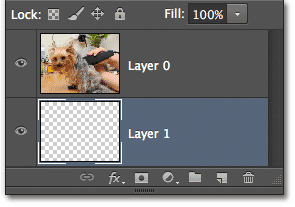
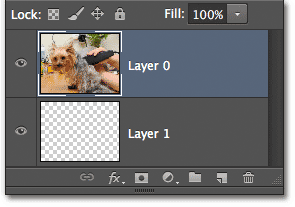
Bình thường Photoshop bổ sung thêm các layer mới phía trên layer hiện đang hoạt động. Nhưng giữ phím Ctrl (Win) / Command (Mac) trong khi nhấp vào biểu tượng layer mới là một mẹo nhỏ tiện dụng cho Photoshop để thêm layer mới bên dưới layer hoạt động thay vào đó. Trong trường hợp này, Photoshop thêm một layer mới tên là Layer 1 bên dưới hình ảnh trên Layer 0:

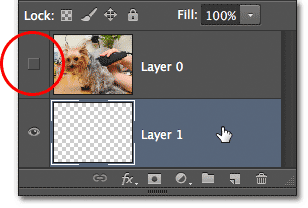
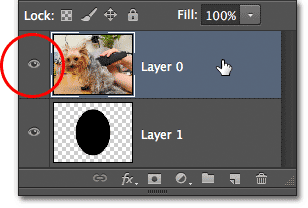
Chúng ta hãy xem xét kỹ hơn layer mới của chúng ta. Tôi sẽ ẩn layer hình ảnh ban đầu tại thời điểm này bằng cách nhấp vào biểu tượng hiển thị của nó ( biểu tượng “nhãn cầu” ở bên trái của layer trong bảng điều khiển layer )
![]()
Nội dung layer vs Sự trong suốt
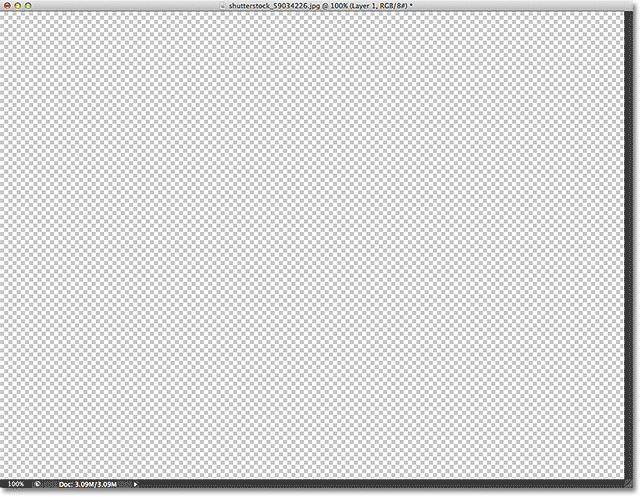
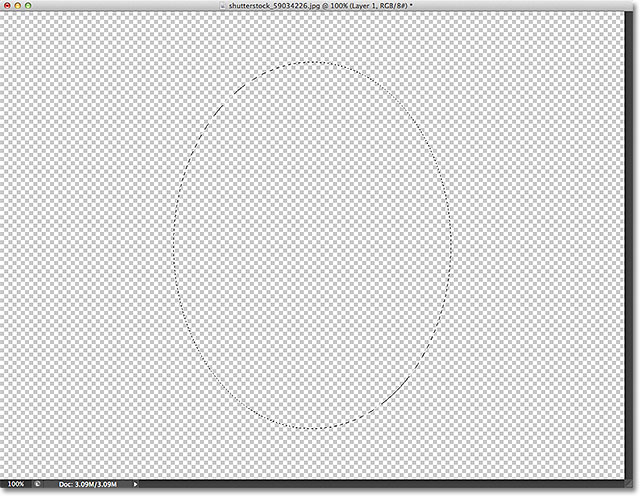
Khi layer hình ảnh bị tắt, bây giờ chúng ta chỉ nhìn thấy layer mới được thêm vào trong tài liệu. Theo mặc định, các layer mới là trống, có nghĩa là không có gì trên chúng. Họ không có nội dung nào cả. Họ có thể đầy hứa hẹn, chắc chắn, nhưng không có gì khác, ít nhất là không vào lúc này. Khi một layer không có nội dung, nó trong suốt . Chúng ta thấy ngay qua nó. Photoshop hiển thị minh bạch trên một layer như một mẫu lưới lặp lại , như chúng ta thấy ở đây. Khi chúng ta không thấy gì khác trên một layer trừ mô hình lưới này, chúng ta biết nó hoàn toàn trống rỗng:

Như tôi đã đề cập ở phần đầu của hướng dẫn, các clipping mask hoạt động là chúng sử dụng nội dung và độ trong suốt của một layer để xác định vùng nào của layer trên nó vẫn có thể nhìn thấy được. Làm thế nào mà làm việc? Vâng, bất kỳ khu vực nào trên layer bên dưới có chứa nội dung thực tế (cho dù các nội dung đó là các điểm ảnh, hình dạng hoặc loại – về cơ bản bất kỳ điều gì khác hơn là trong suốt) trở thành các khu vực nhìn thấy được của layer trên, trong khi các vùng trong suốt trên layer dưới đây trở thành ẩn các khu vực trên layer trên.
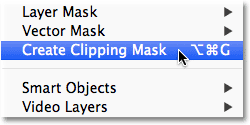
Như chúng ta đã thấy, layer mới của chúng tôi không có nội dung nào cả. Nó chỉ là một layer trống, trong suốt. Hãy xem những gì xảy ra nếu chúng ta cố gắng sử dụng nó như là một clipping mask cho layer hình ảnh ở trên nó. Để làm điều đó, trước tiên tôi sẽ biến layer hình ảnh trở lại trong tài liệu bằng cách nhấp vào biểu tượng khả năng hiển thị của nó:
![]()
Hình ảnh lại xuất hiện trong cửa sổ tài liệu như trước:

Tiếp theo, tôi cần đảm bảo rằng tôi đã chọn đúng layer trong bảng điều khiển layer . Khi tạo một clipping mask, chúng ta muốn chọn layer được cắt bởi layer dưới nó, vì vậy trong trường hợp của tôi ở đây, tôi sẽ click vào layer image của tôi (Layer 0) để làm cho nó hoạt động (hiện tại layer hoạt tính được tô màu xanh). layer 1 bên dưới nó sẽ trở thành clipping mask cho layer hình ảnh:

Tạo một Clipping Mask
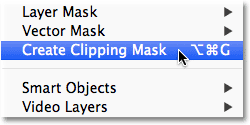
Để tạo một clipping mask, chúng ta chỉ đơn giản là đi đến menu Layer trong thanh Menu ở phía trên cùng của màn hình và chọn Create Clipping Mask :

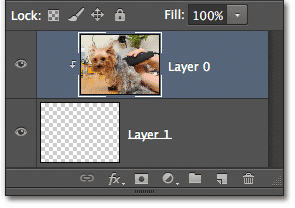
Nếu chúng ta nhìn lại trong bảng Layers của chúng ta, chúng ta thấy rằng layer hình ảnh (Layer 0) bây giờ được thụt lề bên phải, với một mũi tên nhỏ ở bên trái của hình thu nhỏ xem trước trỏ xuống ở Layer 1 bên dưới nó. Đây là cách Photoshop cho phép chúng ta biết rằng layer này bây giờ đã “cắt bớt” vào layer bên dưới nó. Chúng tôi đã chuyển thành công Layer 1 dưới đây vào một clipping mask cho layer 0 ở trên nó:

Vấn đề là, tất cả những gì chúng tôi đã thực sự thực hiện được tạo ra một trong những clipping mask nhất mà không gây chú ý tưởng tượng vì layer 1 hiện không có nội dung. Vì nó hoàn toàn trong suốt, và Photoshop đang sử dụng các vùng trong suốt để tìm ra những khu vực nào của layer trên nên được ẩn, tất cả chúng ta đã kết thúc bằng trong cửa sổ tài liệu là, tốt, không có gì. Toàn bộ hình ảnh trên layer 0 đã được ẩn khỏi chế độ xem:

Phát hành A Clipping Mask
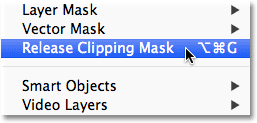
Điều đó không phải là rất thú vị, vì vậy chúng ta hãy thả ra clipping mask của chúng tôi. Để làm điều đó, chúng ta quay trở lại menu Layer ở đầu màn hình và chọn Release Clipping Mask :

Chúng ta có thể thấy rằng layer hình ảnh không còn được cắt bớt vào layer bên dưới vì nó không còn thụt lề bên phải trong bảng điều khiển layer :

Và chúng tôi sẽ trở lại nhìn thấy bức ảnh một lần nữa trong cửa sổ tài liệu:

Hãy thêm một số nội dung vào layer trống. Tôi sẽ tạm thời ẩn layer hình ảnh bằng cách nhấp vào biểu tượng khả năng hiển thị, chỉ để chúng tôi có thể thấy chúng tôi đang làm gì, sau đó tôi sẽ chọn layer trống bằng cách nhấp vào layer đó trong bảng điều khiển layer :

Với layer trống được chọn, tôi sẽ lấy công cụ Elliptical Marquee Tool của tôi từ bảng điều khiển Công cụ bằng cách nhấp và giữ trên Công cụ Rectangular Marquee Tool cho đến khi trình đơn fly-out xuất hiện cho tôi thấy các công cụ khác lồng nhau tại chỗ đó và sau đó chọn Elliptical Marquee Tool từ trình đơn:

Sau đó, với công cụ Elliptical Marquee Tool trong tay, tôi sẽ nhấp và kéo ra một đường viền chọn elip ở giữa của tài liệu. Không có lý do cụ thể nào khiến tôi sử dụng công cụ lựa chọn cụ thể này. Ở đây chỉ cần thêm một số nội dung vào layer :

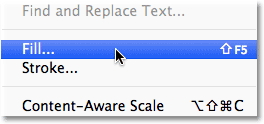
Để tạo nội dung thực tế, tôi cần điền vào vùng chọn bằng một cái gì đó, vì vậy tôi sẽ đi đến trình đơn Exit ở đầu màn hình và chọn lệnh Fill:

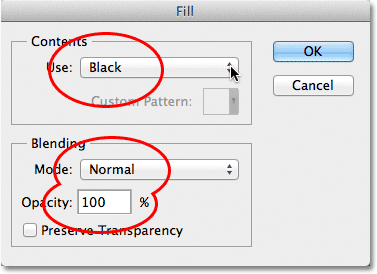
Thao tác này sẽ mở hộp thoại Điền vào. Tôi sẽ đặt tùy chọn Use ở đầu hộp thoại là Black và tôi sẽ đảm bảo rằng tùy chọn Mode ở gần cuối được đặt thành Normal và Opacity được thiết lập là 100% . Một lần nữa, tôi chỉ đơn giản là thêm nội dung vào layer. Không có lý do tại sao tôi đặc biệt chọn màu đen như màu tô của tôi, khác với màu đen sẽ dễ dàng nhìn thấy trong ảnh chụp màn hình:

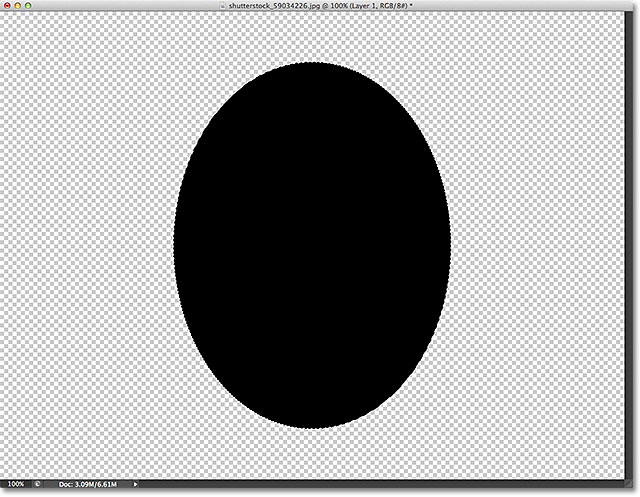
Tôi sẽ nhấp OK để đóng hộp thoại Fill, và Photoshop ngay lập tức làm đầy sự lựa chọn hình elip của tôi với màu đen. Bây giờ tôi có một khu vực có nội dung thực tế trên layer , mặc dù khu vực xung quanh nội dung vẫn minh bạch:

Đường phác thảo chọn vẫn còn hiển thị, vì vậy vì tôi không cần nó nữa, tôi sẽ gỡ bỏ nó bằng cách đi đến trình đơn Select ở đầu màn hình và chọn Deselect :

Bây giờ chúng tôi đã thêm một số nội dung vào layer dưới cùng, hãy xem lại nhanh chóng trong bảng điều khiển layer. Chúng ta có thể thấy vùng hình elip đầy màu đen trong hình thu nhỏ xem trước cho layer 1. Điều quan trọng cần lưu ý ở đây là nếu bạn so sánh hình thu nhỏ xem trước này với hình thu nhỏ xem trước cho layer hình ảnh ở trên, bạn sẽ thấy rằng một số bức ảnh trên layer hình ảnh đang ngồi trực tiếp trên vùng nội dung mới, trong khi phần còn lại của bức ảnh nằm trên các vùng trong suốt còn lại:

Hãy xem điều gì sẽ xảy ra khi tôi tạo ra mặt nạ clipping. Như trước đây, tôi sẽ bật layer trên cùng bằng cách nhấp vào biểu tượng hiển thị của nó, sau đó tôi sẽ nhấp vào chính layer để chọn nó và làm cho nó hoạt động:

Tôi sẽ thêm clipping mask bằng cách thêm một lần nữa lên menu Layer ở đầu màn hình và chọn Create Clipping Mask :

Bảng Layers một lần nữa cho chúng ta thấy rằng layer trên cùng bây giờ được cắt bớt cho layer dưới đây bằng cách thụt lề Layer 0 ở bên phải. Cho đến nay, không có gì có vẻ khác biệt so với trước đây:

Nhưng khi chúng ta nhìn vào cửa sổ tài liệu, chúng ta thấy một điều gì đó khác biệt nhiều so với những gì chúng ta đã thấy lần trước. Mặc dù phần lớn hình ảnh lại được ẩn vì nó đang ngồi trên vùng trong suốt trên layer bên dưới, khu vực ảnh đang ngồi trực tiếp trên vùng hình elip vẫn còn hiển thị hoàn toàn:

Tất nhiên, kết quả có thể trông đẹp hơn nếu chủ đề của bức ảnh của tôi được định tâm trong hình dạng. Rất may, một trong những tính năng tuyệt vời của clipping mask là nó rất dễ dàng để di chuyển hình ảnh bên trong chúng. Tất cả tôi cần làm là lấy công cụ Move Tool của tôi từ bảng điều khiển Tools:

Sau đó, với công cụ Move Tool trong tay và layer hình ảnh được chọn trong bảng Layers, tôi chỉ cần click và kéo bức ảnh vào vị trí bên trong clipping mask:

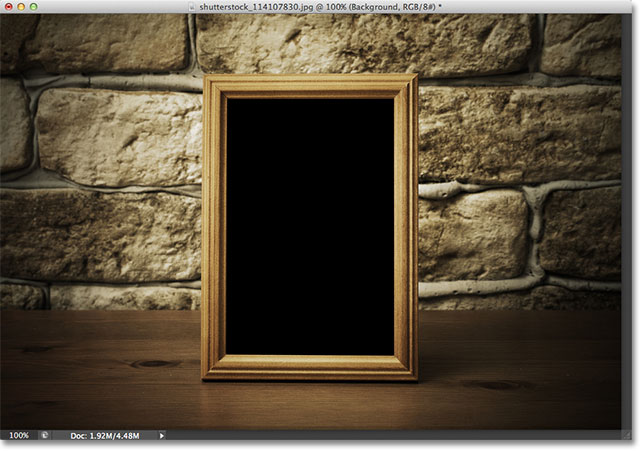
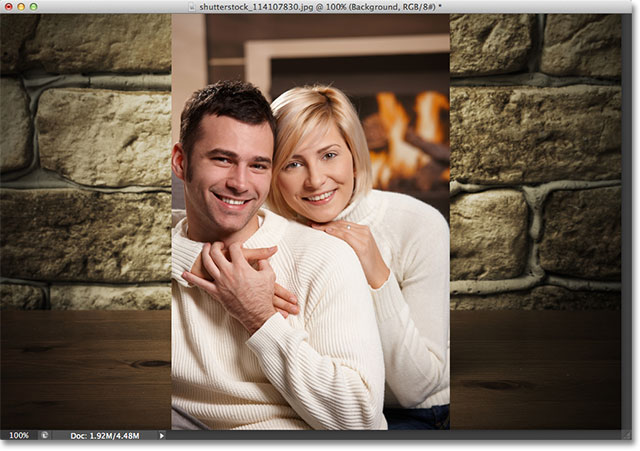
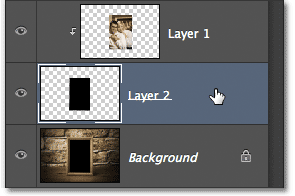
Hãy nhìn vào một tình huống phổ biến mà một clipping mask sẽ được sử dụng. Đây là một tài liệu khác, trong đó có hai bức ảnh. Hình ảnh ở dưới cùng background layer là của một khung ảnh ( khung ảnh cũ từ Shutterstock):

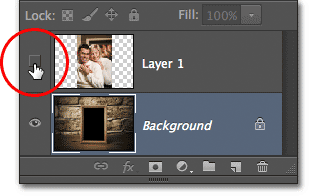
Và nếu tôi bật layer trên nó bằng cách nhấp vào biểu tượng hiển thị của nó:

Chúng tôi thấy hình ảnh tôi muốn đặt bên trong khung hình ( ảnh cặp đôi trẻ từ Shutterstock):

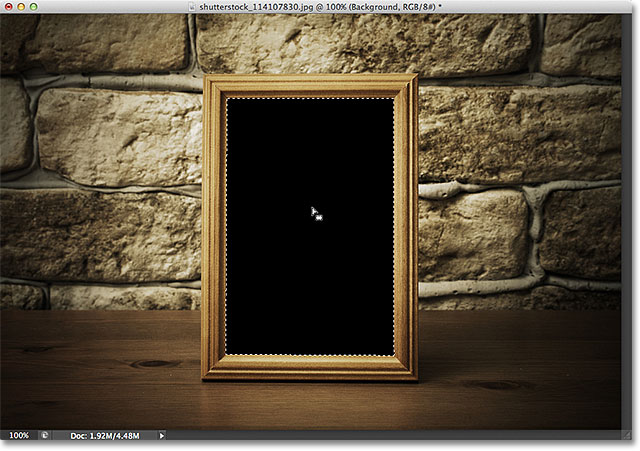
Tôi sẽ biến layer trên cùng trở lại trong giây lát bằng cách nhấp lại vào biểu tượng khả năng hiển thị của nó:

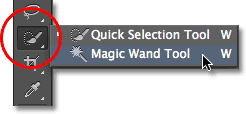
Để đặt ảnh của cặp vợ chồng bên trong khung bằng cách sử dụng một clipping mask, trước hết tôi cần chọn vùng bên trong khung. Trong trường hợp này, vì vùng bên trong khung là màu đen đậm, tôi có thể dễ dàng chọn nó bằng công cụ Magic Wand Tool mà tôi sẽ lấy từ bảng điều khiển Công cụ. Để có được nó, tôi sẽ cần phải bấm và giữ trên Quick Selection Tool cho đến khi trình đơn fly-out xuất hiện và sau đó chọn Magic Wand Tool từ trình đơn:

Với layer khung ảnh hoạt động trong bảng điều khiển layer , tôi sẽ nhấp vào bên trong khung bằng công cụ Magic Wand Tool để ngay lập tức chọn tất cả vùng màu đen đó:

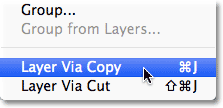
Tiếp theo, tôi cần sao chép vùng được chọn vào layer của chính nó. Để làm điều đó, tôi sẽ đi đến menu Layer ở đầu màn hình, sau đó chọn New , và Layer via Copy (hoặc đơn giản là tôi nhấn Ctrl + J (Win) / Command + J (Mac ) trên bàn phím của tôi cho các phím tắt nhanh hơn nhiều):

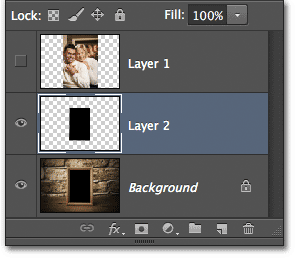
Không có gì dường như đã xảy ra trong cửa sổ tài liệu, nhưng nếu nhìn vào bảng điều khiển layer , chúng ta thấy rằng vùng bên trong khung đã được sao chép vào layer của chính nó trên hình ảnh ban đầu. Lưu ý trong hình thu nhỏ của bản xem trước của layer mà chỉ có vùng bên trong khung đã được sao chép, có nghĩa đó là phần duy nhất của layer với nội dung thực tế trên đó. Phần còn lại của layer xung quanh nó là minh bạch:

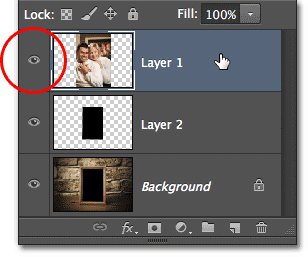
Tôi sẽ bật layer trên cùng bằng cách nhấp vào biểu tượng hiển thị của nó, sau đó tôi sẽ nhấp vào layer để tự chọn và làm cho nó hoạt động để chúng ta có thể thêm clipping mask của chúng tôi. Như chúng ta đã biết, chúng ta luôn luôn muốn chọn layer mà sẽ được cắt vào layer bên dưới nó:

Hãy tiếp tục và tạo ra clipping mask của chúng tôi. Lần này, thay vì chọn lệnh Tạo Clipping Mask từ dưới menu Layer, chúng ta sẽ sử dụng cách nhanh hơn và phổ biến hơn nhiều, và bằng cách tạo nó trực tiếp từ trong bảng Layers.
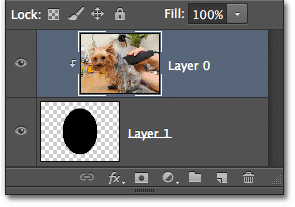
Tất cả những gì chúng ta cần làm là nhấn và giữ phím Alt (Win) / Option (Mac) trên bàn phím và di chuột con trỏ trực tiếp lên đường ngang giữa hai layer mà chúng ta muốn sử dụng với clipping mask của chúng ta. Khi bạn nhìn thấy con trỏ chuột của bạn thay đổi thành biểu tượng clipping mask , chỉ cần nhấp chuột:
![]()
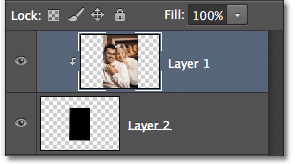
layer trên sẽ ngay lập tức được cắt bớt vào layer bên dưới, với bảng điều khiển layer hiển thị layer trên cùng được thụt lề bên phải:

Và trong cửa sổ tài liệu, chúng ta thấy rằng bức ảnh trên layer 1 hiện chỉ xuất hiện bên trong vùng của khung mà chúng ta đã chọn và sao chép vào layer của nó. Phần còn lại của ảnh đã được ẩn khỏi chế độ xem bởi vì nó nằm trên layer minh bạch trên layer clipping mask bên dưới nó:

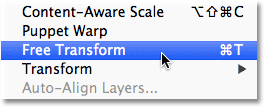
Chúng ta đã thấy trước đó rằng chúng ta có thể sử dụng Move Tool của Photoshop để di chuyển và định vị lại các hình ảnh xung quanh trong clipping mask của chúng. Chúng ta cũng có thể sử dụng lệnh Free Transform không chỉ để di chuyển hình ảnh bên trong các clipping mask mà còn để thay đổi kích thước chúng nếu cần. Trong trường hợp của tôi ở đây, tôi cần làm cho bức ảnh nhỏ hơn để nó phù hợp hơn trong khung, do đó, sau khi đảm bảo tôi có layer ảnh được chọn trong bảng điều khiển layer , tôi sẽ nhanh chóng đi đến trình đơn Chỉnh sửa ở đầu màn hình và chọn Free Transform :

Thao tác này sẽ xuất hiện hộp thoại Tự do chuyển đổi và xử lý ảnh. Bạn sẽ nhận thấy khi thay đổi kích thước hình ảnh bên trong các clipping mask rằng mặc dù bạn chỉ có thể nhìn thấy khu vực phù hợp bên trong hình dạng clipping mask, hộp Free Transform và xử lý sẽ xuất hiện xung quanh kích thước thực tế của hình ảnh bao gồm các khu vực hiện đang ẩn từ xem . Đơn giản chỉ cần nhấp và kéo bất kỳ các góc xử lý để thay đổi kích thước hình ảnh khi cần thiết. Giữ phím Shift của bạn khi bạn kéo chốt để hạn chế tỷ lệ co của hình ảnh để bạn không vô tình làm biến dạng toàn bộ hình ảnh. Khi bạn hoàn tất, nhấn Enter (Win) / Return (Mac) để chấp nhận việc chuyển đổi và thoát ra khỏi lệnh Free Transform:

Chỉ cần thêm một lần chạm nữa là làm cho mọi thứ trở nên hiện thực hơn, và thêm một chút bóng xung quanh các cạnh bên trong của khung, điều này làm chúng ta thêm một điều nữa để chúng ta có thể làm với clipping mask – thêm các kiểu layer cho chúng !
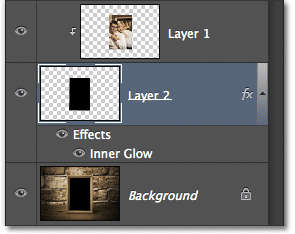
Tôi cần phải thêm bóng trực tiếp vào layer clipping mask, vì vậy tôi sẽ nhấp vào Layer 2 trong bảng Layers để chọn nó:

Với layer clipping mask được chọn, tôi sẽ nhấp vào biểu tượng Kiểu layer ở cuối bảng điều khiển layer :
![]()
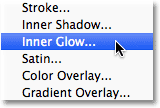
Sau đó, tôi sẽ chọn Inner Glow từ danh sách các kiểu layer xuất hiện:

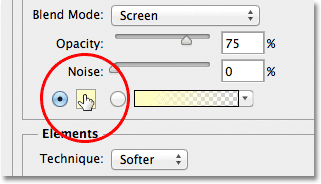
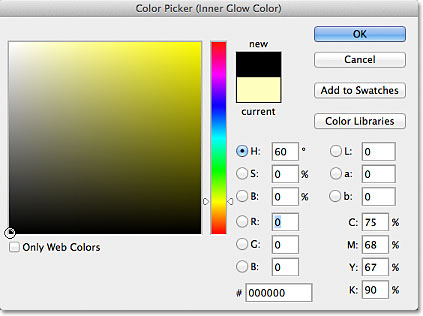
Điều này sẽ mở hộp thoại Layer Style của Photoshop thiết lập các tùy chọn Inner Glow ở cột giữa. Trước tiên tôi cần phải thay đổi màu sắc của ánh sáng (vì tôi thực sự muốn có một hiệu ứng bóng, không phải là một hiệu ứng sáng), vì vậy tôi sẽ click vào mẫu màu :

Thao tác này sẽ mở Bộ lấy màu . Tôi sẽ chọn màu đen của Bộ chọn màu , sau đó tôi sẽ nhấp vào OK để đóng nó:

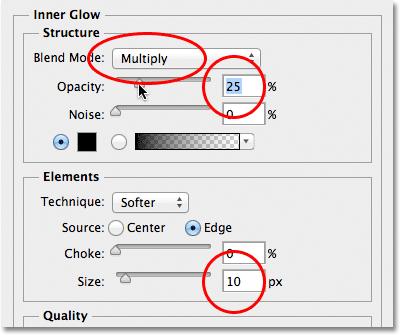
Quay lại hộp thoại Layer Style, tôi sẽ thay đổi Blend Mode của Inner Glow từ Screen to Multiply , sau đó tôi sẽ giảm Opacity xuống 25% và tôi sẽ tăng Size of the glow (shadow) lên 10px :

Tôi sẽ nhấp OK để đóng hộp thoại Layer Style, và với điều đó, chúng ta đã hoàn tất! Nếu chúng ta có một cái nhìn cuối cùng trong bảng điều khiển layer , chúng ta có thể thấy phong cách Inner Glow được thêm vào đã được thêm vào layer clipping mask (Layer 2):

Và ở đây, nhờ sự dễ dàng và linh hoạt của các clipping mask, là kết quả cuối cùng của tôi:

Photoshop Clipping Masks – Tóm tắt Nhanh
Chúng tôi đã đề cập rất nhiều trong hướng dẫn này, vì vậy hãy nhanh chóng tóm tắt những gì chúng tôi đã học được:
- clipping mask trong Photoshop sử dụng nội dung và minh bạch của layer ở dưới cùng để kiểm soát khả năng hiển thị của layer “cắt bớt” ở trên nó.
- Các khu vực trên layer bên dưới, nơi có nội dung thực tế trở thành các khu vực nhìn thấy được của layer cắt bớt ở trên.
- Các vùng trong suốt trên layer dưới đây trở thành các khu vực ẩn của layer cắt bớt ở trên.
- Để tạo clipping mask , trong bảng điều khiển layer , chọn layer bạn muốn chèn vào layer bên dưới nó.
- Đi lên trình đơn Layer trong thanh Menu và chọn Create Clipping Mask .
- Hoặc, nhấn và giữ Alt (Win) / Option (Mac) và đặt con trỏ chuột giữa hai layer . Khi con trỏ chuột của bạn chuyển sang biểu tượng Create Clipping Mask , nhấp để tạo clipping mask.
- Để loại bỏ hoặc giải phóng một clipping mask , trong bảng điều khiển layer , chọn layer bị cắt. Đi tới menu Layer trong thanh Menu và chọn Release Clipping Mask .
- Hoặc, bấm và giữ Alt (Win) / Option (Mac) và đặt con trỏ chuột của bạn giữa layer cắt bớt và layer bên dưới nó. Khi con trỏ chuột của bạn thay đổi vào biểu tượng Phát hành Clipping Mask , hãy nhấp để phát hành.