Cách Cắt một bức Ảnh trong Photoshop CC
Có rất nhiều để trang trải cho việc cắt xén hình ảnh (nhiều hơn bạn nghĩ), vì vậy tôi sẽ đề cập chi tiết các chủ đề cụ thể trong hướng dẫn riêng của riêng họ. Bây giờ, chúng ta hãy nhảy vào và tìm hiểu những điều cơ bản về làm thế nào để cắt hình ảnh trong Photoshop!
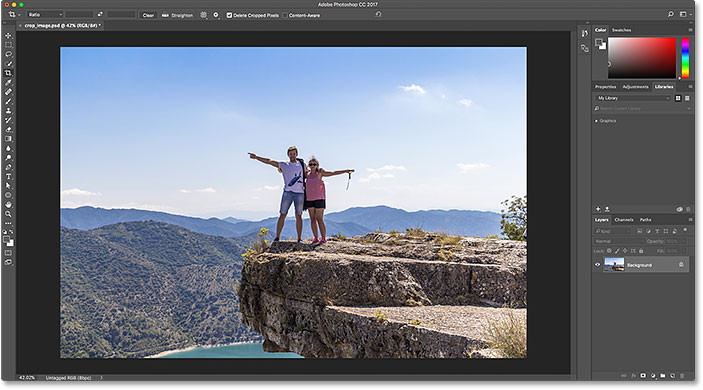
Bạn có thể dễ dàng làm theo cùng với hướng dẫn này bằng cách sử dụng bất kỳ hình ảnh của riêng bạn. Đây là hình ảnh tôi hiện đang mở trên màn hình của tôi (ảnh canyon từ Adobe Stock) :

Ảnh Gốc
Cách Cắt ảnh Trong Photoshop bằng công cụ Crop Tools
Chọn Crop Tools
Để cắt ảnh trong Photoshop, chúng ta sử dụng Crop Tool mà chúng ta có thể lựa chọn từ Thanh công cụ dọc phía bên trái của màn hình. Bạn cũng có thể chọn Công cụ Crop chỉ bằng cách nhấn vào chữ C (cho “Crop”) trên bàn phím của bạn. Dù bằng cách nào làm việc:

Đặt lại Crop Tool
Ngay khi chúng tôi chọn Crop Tool, thanh Option dọc theo đầu màn hình sẽ thay đổi để hiển thị cho chúng tôi các tùy chọn cụ thể cho Crop Tool. Trước khi đi tiếp, chúng ta hãy chắc chắn rằng cả hai chúng ta sẽ thấy cùng một điều bằng cách đặt lại Crop Tool lên các giá trị mặc định của nó.
Để đặt lại Crop Tool, nhấp chuột phải (Win) / Control-click (Mac) trên biểu tượng Crop Tool ở phần bên trái của Options Bar:
![]()
Sau đó chọn Reset Tool từ trình đơn xuất hiện:

Thao tác này sẽ làm lại Công cụ Crop Tool trở về cài đặt mặc định. Bây giờ bạn sẽ thấy tùy chọn Aspect Ratio (trực tiếp bên phải của biểu tượng Crop Tool) được đặt thành Ratio , và cả hai hộp ở bên phải của từ “Ratio” phải trống. Chúng tôi sẽ quay lại các cài đặt này sau:

Cài đặt Crop Tool mặc định trong Photoshop CC.
Các đường viền cắt và điểm cắt
Bây giờ chúng ta đang ở cùng một trang, chúng ta hãy học cách cắt xén hình ảnh. Với công cụ Crop Tool được chọn, Photoshop tự động đặt một đường viền cắt (còn gọi là ô cắt cành hoặc đường viền cắt ) quanh hình ảnh. Đường biên của cây trồng xuất hiện dưới dạng một loạt các đường nét đứt. Photoshop cũng đặt cắt xung quanh biên giới. Bạn sẽ tìm thấy một điểm ở trên, dưới cùng, bên trái, và bên phải của đường viền, cũng như một trong bốn góc:

Vẽ đường viền cắt riêng của bạn
Tại thời điểm này, chúng ta có hai lựa chọn để cắt ảnh. Chúng ta có thể sử dụng mặc định này, khung cắt ban đầu mà Photoshop tự động đặt xung quanh hình ảnh cho chúng ta, hoặc chúng ta có thể vẽ đường biên của chúng ta.
Để vẽ của riêng bạn, chỉ cần nhấp vào hình ảnh để thiết lập điểm xuất phát cho biên giới cắt . Sau đó, với nút chuột của bạn vẫn giữ, kéo xa khỏi vị trí đó. Khi bạn kéo, bạn sẽ chỉ nhìn thấy đường viền cắt (đường nét đứt), mà không có tay cầm. Ở đây, tôi đang kéo từ phía trên bên trái của hình ảnh sang phía dưới bên phải:

Nếu bạn nhấn và giữ phím cách trên bàn phím khi bạn kéo khung cảnh cắt , bạn có thể di chuyển đường viền cây trồng quanh bên trong hình ảnh bằng chuột để định vị lại. Giải phóng phím cách của bạn khi bạn đã hoàn tất để tiếp tục vẽ đường viền.
Để hoàn thành khung cảnh cắt , nhả nút chuột của bạn, tại thời điểm đó Photoshop bổ sung các tay cầm quanh nó. Khu vực sẫm màu xung quanh biên giới cắt là khu vực sẽ bị cắt đi, trong khi khu vực bên trong biên giới là những gì chúng tôi sẽ giữ:

Cho dù bạn đang sử dụng đường biên cắt mặc định mà Photoshop tự động đặt xung quanh hình ảnh hoặc bạn đã vẽ của riêng bạn, một khi chúng ta có một biên giới cắt, các bước còn lại để cắt ảnh là giống nhau. Để giữ mọi thứ đơn giản cho hướng dẫn này, chúng ta hãy trở lại biên giới cây mặc định.
Để làm điều đó, nhấp vào nút Hủy trên thanh tuỳ chọn, hoặc nhấn phím Esc trên bàn phím:

Cạnh cắt và xử lý lại một lần nữa bao quanh hình ảnh

Thay đổi kích thước The Crop Border
Chúng tôi thay đổi kích thước đường biên của cắt bằng cách nhấp và kéo các tay cầm quanh nó. Để điều chỉnh chiều cao của đường viền, nhấp vào tay cầm trên cùng hoặc dưới cùng và kéo nó lên hoặc xuống. Ở đây, tôi đang kéo chốt trên cùng xuống:

Nếu bạn nhấn và giữ phím Alt (Win) / Option (Mac) khi kéo đầu trang hoặc phần dưới, tay cầm ở phía đối diện sẽ di chuyển theo chiều ngược lại. Nói cách khác, bạn sẽ thay đổi kích thước chiều cao của đường viền cắt từ trung tâm của nó:

Để điều chỉnh chiều rộng của đường viền cắt , nhấp vào tay cầm trái hoặc phải và kéo nó sang trái hoặc phải. Ở đây, tôi đang kéo chốt trái về phía tâm của hình ảnh:

Nhấn và giữ phím Alt (Win) / Option (Mac) khi bạn kéo tay trái hoặc phải sẽ điều chỉnh chiều rộng của đường cắt từ 2 bên về trung tâm, vì tay cầm ở phía đối diện di chuyển theo hướng ngược lại:

Để điều chỉnh cả chiều rộng và chiều cao của đường viền của cắt cùng một lúc, nhấp và kéo bất kỳ góc nào trong bốn góc xử lý . Ở đây, tôi đang kéo tay cầm trên cùng bên trái. Kéo một tay cầm góc (tức là, không cần nhấn và giữ bất kỳ phím nào trên bàn phím) cho phép chúng ta tự do điều chỉnh đường viền của cắt theo bất kỳ hình dạng nào chúng ta cần:

Nếu bạn nhấn và giữ phím Shift khi kéo một tay cầm góc, bạn sẽ khóa tỷ lệ khung hình của đường viền của cắt để giữ tỉ lệ tương tự như hình ảnh ban đầu khi bạn đang thay đổi kích cỡ của nó:

Cuối cùng, nhấn và giữ Alt (Win) / Option (Mac) trong khi kéo một thanh góc sẽ thay đổi kích thước đường biên của cắt từ trung tâm của nó. Nếu bạn nhấn và giữ cả hai phím Shift key và các Alt (Win) / Tùy chọn (Mac) cùng một lúc, bạn sẽ khóa tỉ lệ tại chỗ và thay đổi kích thước biên giới cắt từ trung tâm của nó, như tôi đang làm đây :

Một lưu ý nhanh về việc sử dụng các phím bổ trợ: Nếu bạn đang nhấn và giữ phím Shift và / hoặc phím Alt (Win) / Option (Mac) trong khi vẽ hoặc thay đổi kích thước đường biên của cắt , hãy chắc chắn rằng khi bạn đã hoàn tất, nhả nút chuột đầu tiên, sau đó là (các) phím. Nếu bạn nhả (các) phím trước khi thả nút chuột, bạn sẽ mất hiệu lực.
Định vị lại hình ảnh bên trong biên giới cắt
Cùng với việc điều chỉnh kích thước và hình dạng của đường viền của cắt , chúng ta cũng có thể định vị lại hình ảnh bên trong đường biên của cắt , có thể giúp với tổng thể thành phần. Tất cả bạn cần làm là nhấp vào bất cứ nơi nào bên trong đường viền cắt , giữ nút chuột của bạn giữ, và kéo hình ảnh xung quanh bằng chuột của bạn.
Ở đây, tôi đã di chuyển hình ảnh để hai vợ chồng được đặt ở phía trên bên phải của cắt (nơi mà các đường ngang và dọc đường giao nhau) chứ không phải ở trung tâm, làm tăng thêm sự quan tâm trực quan. Mạng lưới này được gọi là lưới của Quy tắc 3 , và chúng tôi sẽ quay lại sau một chút.
Bạn sẽ nhận thấy khi kéo khung cảnh cắt ở vị trí trung tâm của màn hình trong khi hình ảnh di chuyển xung quanh nó:

Cắt tỉa theo một tỉ lệ cụ thể
Để cắt ảnh của bạn với một tỷ lệ co đặc biệt, như 4 x 6 hoặc 8 x 10, hãy nhấp vào tùy chọn Tỷ lệ co (hộp hiện được đặt ở “Tỷ lệ”) trong thanh Options:

Sau đó, hãy kiểm tra danh sách xuất hiện để xem liệu đã có tỷ lệ co đã được định sẵn hay không để đáp ứng nhu cầu của bạn. Nếu tôi cần cắt tỉa 8 x 10, ví dụ, tôi có thể chỉ cần chọn tỷ lệ 4: 5 (8: 10) từ danh sách:

Ngay sau khi tôi chọn nó, Photoshop tự động nhập giá trị 4 vào trường Width và 5 vào trường Height , cho tôi tỷ lệ khung hình 8 x 10 (có thể hơi nhầm lẫn lúc đầu, nhưng “4 x 5” và “8 x 10” cũng giống nhau, cũng giống như “2 x 3” và “4 x 6” là như nhau):

Nếu chúng ta nhìn vào hình ảnh, chúng ta thấy rằng Photoshop đã định hình lại đường viền cắt của tôi để phù hợp với tỷ lệ 8 x 10 mới:

Thay đổi chiều cắt
Nếu bạn cần trao đổi chiều rộng và chiều cao để thay đổi hướng của cắt , hãy nhấp vào hai mũi tên giữa các trường Width và Height trong thanh Options. Bạn cũng có thể hoán đổi các giá trị bằng cách nhấn chữ X trên bàn phím:

Với các giá trị hoán đổi, Photoshop lại cập nhật các biên giới cắt , chuyển đổi nó từ bức chân dung định hướng (trong đó chiều cao lớn hơn chiều rộng) để cảnh quan định hướng (chiều rộng lớn hơn chiều cao):

Bây giờ tôi có tỷ lệ khía cạnh tôi cần, tôi có thể thay đổi kích thước đường biên của cắt bằng cách kéo các tay cầm. Vì chúng ta đã nhập một tỉ lệ cụ thể vào thanh tùy chọn, Photoshop sẽ khóa tỷ lệ co một cách tự động khi thay đổi kích thước đường biên của cắt , do đó bạn không cần nhấn và giữ phím Shift khi kéo:

Chọn một tỷ lệ khung hình tùy chỉnh
Nếu không có tỷ lệ khung hình nào được đặt trước của Photoshop sẽ làm việc, bạn có thể sử dụng tỷ lệ tùy chỉnh của riêng bạn bằng cách nhập các giá trị bạn cần vào trường Width và Height.
Nếu tôi cần phải cắt đến, nói rằng, một tỷ lệ 11 x 14, và tôi muốn nó xuất hiện ở hướng ngang (nơi chiều rộng lớn hơn chiều cao), tôi sẽ nhập 14 vào Width lĩnh vực và 11 vào Height trường ( bạn có thể nhanh chóng nhảy từ trường Width to Height bằng cách nhấn phím Tab trên bàn phím của bạn):

Photoshop một lần nữa định lại đường biên của cắt để phù hợp với tỷ lệ co. Và lần này, nó cũng thay đổi kích thước đường biên của cắt để phù hợp với phần lớn hình ảnh gốc vào nó càng tốt:

Một lần nữa, tôi có thể thay đổi kích thước biên giới cắt tại thời điểm này bằng cách kéo các tay cầm. Nhưng lần này, tôi sẽ để lại kích thước của khung cắt cây một mình và chỉ cần định vị lại hình ảnh bên trong bằng cách nhấp vào bên trong đường viền của cắt và kéo sang phải:

Xoá bỏ các Aspect Ratio
Để xóa tỷ lệ khía cạnh và quay trở lại để có thể định hình lại đường viền cắt một cách tự do với tay cầm, hãy nhấp vào nút Clear bên phải các trường Width and Height:

Cắt theo kích thước cụ thể
Điều quan trọng để hiểu với tỷ lệ khía cạnh là chúng tôi không cắt ảnh với bất kỳ kích thước cụ thể nào. Tức là, chúng tôi không chỉ định một loại đo lường thực tế , như inch hoặc pixel. Tất cả những gì chúng tôi chọn là hình dạng cơ bản của cắt . Đây thường là những gì chúng tôi muốn làm vào thời điểm này. Chúng tôi cắt hình ảnh với một hình dạng nhất định (tỷ lệ co) bằng cách sử dụng Crop Tool, và sau đó chúng tôi chọn một kích thước cụ thể cho hình ảnh sau này bằng cách sử dụng hộp thoại Image Size của Photoshop .
Lý do liên quan đến chất lượng hình ảnh. Để cắt ảnh thành một kích thước cụ thể, thay vì chỉ là một hình dạng cơ bản, Photoshop thường cần phải thay đổi kích thước hình ảnh, và nó thực hiện bằng cách thay đổi số pixeltrong hình ảnh. Đây được gọi là lấy mẫu lại hình ảnh ( thay vì thay đổi kích thước ) và nó có thể dẫn đến mất chất lượng hình ảnh nếu bạn không cẩn thận. Đó là một chủ đề quan trọng, nhưng vì trọng tâm của chúng tôi ở đây là về các vấn đề cơ bản của việc cắt ảnh, tôi sẽ đề cập chi tiết hơn trong một hướng dẫn riêng.
Có nói rằng, và trong khi tôi không nhất thiết phải giới thiệu nó, trừ khi bạn thực sự hiểu những gì bạn đang làm, nó là tốt để cắt hình ảnh để kích thước cụ thể sử dụng công cụ Crop. Giống như khi chọn tỷ lệ co, chúng ta có thể kiểm tra xem liệu đã có kích thước sẵn có phù hợp với nhu cầu của chúng tôi hay không bằng cách nhấp vào tuỳ chọn Aspect Ratiotrong thanh Options:

Bạn sẽ tìm thấy các cài đặt sẵn có kích thước được liệt kê bên dưới các giá trị cài sẵn tỷ lệ khung hình. Các cài đặt trước kích thước là loại cài đặt có kích thước và độ phân giải thực tế được liệt kê với chúng. Tôi sẽ chọn một kích thước giấy chuẩn bằng cách chọn 8.5 x 11 trong 300 ppi cài sẵn:

Điều này thiết lập giá trị Width trong thanh Options đến 8,5 inch (in) và Chiều cao đến 11 inch . Lưu ý rằng chúng tôi đang sử dụng một loại đo lường cụ thể (inch) lần này. Và, hãy lưu ý rằng cùng với các tuỳ chọn Chiều rộng và Chiều cao, bây giờ chúng ta cũng có một lựa chọn thứ ba là Độ phân giải , thiết lập là 300 pixel / inch (px / in).
Bây giờ chúng ta đang nói với Photoshop rằng không chỉ thiết lập tỉ lệ khung hình cắt là 8.5 x 11 mà còn để thay đổi kích thước hình ảnh được cắt xén của hình ảnh (bằng cách thay đổi số lượng điểm ảnh trong ảnh) để nó in được 8,5 inch rộng và 11 inch với độ phân giải 300 pixel / inch (độ phân giải chuẩn cho chất lượng in chuyên nghiệp):

Với lựa chọn kích thước được chọn, Photoshop định hình lại đường viền cắt để phù hợp với tỷ lệ khung hình 8.5 x 11. Photoshop sẽ không thực sự thay đổi kích thước hình ảnh cho đến khi chúng ta chấp nhận cắt :

Chúng ta có thể thay đổi hướng của kích thước cắt bằng cách nhấp vào hai mũi tên giữa các tùy chọn Width và Height, hoặc bằng cách nhấn vào chữ X trên bàn phím:

Và, chúng ta cũng có thể nhập kích thước cắt tùy chỉnh của riêng chúng ta. Nếu tôi muốn phiên bản được cắt để in ở kích thước khung ảnh tiêu chuẩn 10 inch rộng và 8 inch, tôi chỉ cần nhập 10 trong Width và 8 trong Height . Tôi sẽ để giá trị Độ phân giải là 300 px / in nhưng chúng ta có thể thay đổi nó nếu cần:

Với kích thước tùy chỉnh được nhập, chúng ta có thể thay đổi kích thước đường biên của cắt bằng cách nhấp và kéo các tay cầm. Một lần nữa, Photoshop sẽ khóa tỷ lệ co ở vị trí khi thay đổi kích thước đường viền nên không cần nhấn và giữ phím Shift:

Xóa Giá trị Kích thước
Để xóa các giá trị Width, Chiều cao và Độ phân giải hiện tại, nhấp vào nút Clear trong thanh Options. Điều này sẽ cho phép bạn một lần nữa định hình lại biên giới cắt một cách tự do với tay cầm:

Lớp phủ của Quy tắc Thứ ba
Trước khi chúng tôi chấp nhận ảnh chỉnh sửa, hãy xem xét một số tùy chọn bổ sung trong Options Bar để giúp chúng tôi.
Chú ý lưới 3 x 3 vẫn tiếp tục xuất hiện bên trong đường biên của cắt ? Đó được gọi là lưới quy tắc của Thứ ba . Ý tưởng đằng sau Quy tắc thứ ba là hình ảnh sẽ trông thú vị hơn nếu chúng tôi cắt nó để đối tượng chính của chúng tôi không xuất hiện ở giữa hình ảnh nhưng ở, hoặc gần, một trong những điểm mà các đường kẻ thẳng đứng và ngang ngang nhau :

Ví dụ: đây là một cắt với cặp vợ chồng ở giữa khung:

Và đây là một cắt tương tự nhưng với cặp vợ chồng nằm ở phía dưới bên phải khung bằng cách sử dụng Quy tắc thứ ba:

Ẩn lớp phủ
Quy tắc thứ ba là hướng dẫn nhiều hơn quy tắc, và nó sẽ không hoạt động với mọi hình ảnh, nhưng chắc chắn nó đáng để thử xem nó có cải thiện thành phần của bạn hay không.
Tuy nhiên, nhìn thấy các lớp phủ lưới liên tục ở phía trước của hình ảnh của bạn có thể distracting và thậm chí gây phiền nhiễu. Rất may, chúng tôi có thể thay đổi hành vi của lớp phủ bằng cách nhấp vào biểu tượng Tùy chọn Lớp phủ trong thanh Tùy chọn:

Có ba lựa chọn ở đây cho cách lớp phủ hoạt động như thế nào. Theo mặc định, Always Show Overlay được chọn, đó là lý do tại sao lưới luôn hiển thị. Nếu bạn chọn Never Show Overlay , bạn sẽ ẩn lưới hoàn toàn. Cá nhân, tôi thích sử dụng nhấn Auto Show Overlay chỉ trong khi bạn thực sự kéo một trong các nút điều chỉnh cắt . Ngay sau khi bạn giải phóng tay cầm, lớp phủ sẽ biến mất, cho bạn một cái nhìn lộn xộn về hình ảnh của bạn:

Thay đổi Lớp phủ
Mặc dù Quy tắc thứ ba là lớp phủ phổ biến nhất, nhưng nó không phải là công cụ duy nhất có sẵn cho chúng tôi. Có những người khác chúng tôi có thể lựa chọn từ là tốt, như Grid :

Điều này đặt một lưới chi tiết hơn trên hình ảnh có thể rất hữu ích cho xoay và làm thẳng hình ảnh, như chúng ta sẽ thấy trong một hướng dẫn riêng:

Một lớp phủ phổ biến khác là Golden Ratio :

Tỷ lệ Vàng tương tự như Quy tắc của Thứ ba nhưng thường có thể tạo ra kết quả tốt hơn, đặc biệt là với hình ảnh phong cảnh. Nó sử dụng lưới 3 x 3, giống như Quy tắc của Thứ ba, nhưng các khu vực quan tâm gần với trung tâm của hình ảnh, tạo cho tác phẩm một cái nhìn tự nhiên hơn.
Ở đây, chúng ta thấy rằng cắt ban đầu của hình ảnh tôi đang sử dụng đã sử dụng tốt Golden Ratio, như đường chân trời của vách đá và cánh tay mở rộng của đôi vợ chồng xếp hàng độc lập với các đường kẻ ngang, trong khi cạnh thẳng đứng của các vách đá thẳng đứng với đường kẻ thẳng đứng:

Bạn có thể nhanh chóng trải qua các lớp phủ bằng cách nhấn vào chữ O trên bàn phím. Hai trong số các lớp phủ ( Triangle và vàng Spiral ) có thể xoay được, mà bạn cũng có thể làm từ bàn phím của bạn bằng cách nhấn Shift + O .
Ẩn vùng bị cắt
Hãy nhìn vào một vài tùy chọn bổ sung cho Crop Tool trước khi chúng tôi hoàn thành với các tùy chọn có thể là quan trọng nhất của tất cả.
Như chúng ta đã biết, phần tối của hình ảnh xung quanh biên giới cắt là khu vực chúng ta sẽ được cắt xén. Nếu bạn muốn ẩn vùng bị cắt hoàn toàn vì vậy bạn chỉ nhìn thấy khu vực bên trong viền cắt (khu vực bạn sẽ giữ), hãy nhấp vào biểu tượng Tùy chọn Bổ sung ở bên phải các tùy chọn Lớp phủ:

Sau đó, bỏ chọn Show Cropped Area . Bạn cũng có thể bật / tắt vùng cắt xén bằng cách nhấn chữ H trên bàn phím:

Với khu vực bị cắt ẩn, chỉ có khu vực trong phạm vi cắt vẫn còn hiển thị. Điều này có thể giúp bạn đánh giá kết quả dễ dàng hơn:

Vô hiệu hóa Crop Shield
Tôi sẽ nhấn chữ H trên bàn phím để xoay khu vực được cắt lại để chúng ta có thể nhìn vào một tùy chọn có liên quan, cũng được tìm thấy trong Tùy chọn Nâng cao trong thanh Options.
Hiệu ứng đen tối mà Photoshop đặt trên khu vực được cắt xén được gọi là Crop Shield . Chúng ta có thể biến lá chắn cắt ra để có được một cái nhìn tốt hơn của toàn bộ hình ảnh bằng cách bỏ chọn tùy chọn Enable Crop Shield .
Bạn cũng có thể thay đổi màu của lá chắn cắt với tùy chọn Màu và làm sáng hoặc tối lại nó bằng cách điều chỉnh giá trị Độ mờ . Nhưng bỏ chọn Enable Crop Shield sẽ tắt hoàn toàn. Không có phím tắt nào trong thời gian này nên bạn cần phải thực hiện nó từ Options Bar:

Khi Crop Shield bị tắt, toàn bộ hình ảnh, bao gồm vùng cắt bên ngoài ranh giới, có thể nhìn thấy rõ ràng:

Cắt hình ảnh không phá hủy
Tùy chọn cuối cùng chúng ta cần phải nhìn vào, và có lẽ là lựa chọn quan trọng nhất của tất cả, là Delete Cropped Pixels:
![]()
Tôi sẽ đề cập chi tiết hơn về chủ đề này trong hướng dẫn tiếp theo , nhưng nói tóm lại, hành vi mặc định của Photoshop là xóa vĩnh viễn tất cả các điểm ảnh mà chúng ta cắt bỏ đi. Điều đó có vẻ như là một điều tốt, nhưng nó thực sự không phải là. Ít nhất, không phải nếu bạn muốn tự do chỉnh sửa ảnh của bạn sau.
Xóa các điểm ảnh được cắt xén được gọi là một bản chỉnh sửa phá hoại bởi vì nó tạo ra một thay đổi vĩnh viễn đối với hình ảnh của bạn, một cái gì đó bạn muốn tránh bất cứ khi nào có thể. Rất may, Photoshop cung cấp cho chúng ta lựa chọn cắt hình ảnh của chúng ta không hủy diệt bằng cách đơn giản là giấu , thay vì xóa, vùng cắt xén.
Để cắt ảnh một cách không phá hủy, trước khi áp dụng vụ cắt của bạn, bỏ chọn Delete Cropped Pixels trong thanh Options. Tính năng này được bật theo mặc định vì vậy bạn cần phải bỏ chọn nó để tắt. Chúng ta sẽ thấy tại sao lại hữu ích như vậy sau khi áp dụng ảnh, chúng ta sẽ làm tiếp theo:
![]()
Áp dụng cắt
Khi bạn đã sẵn sàng cắt ảnh của mình, nhấp vào dấu tích trong thanh Options. Hoặc, nhấn Enter (Win) / Return (Mac) trên bàn phím. Hoặc (vâng, có một cách thứ ba), chỉ cần nhấp đôi vào bên trong biên giới cắt :

Photoshop đi trước và cắt hình ảnh:

Chỉnh sửa Cắt
Nếu chúng ta để tùy chọn Delete Cropped Pixels bật lên trước khi áp dụng cắt , thì đây sẽ là kết thúc của câu chuyện. Khu vực bị cắt sẽ bị xóa, ảnh của chúng tôi sẽ là cuối cùng, cảm ơn vì đã tham gia với chúng tôi, hẹn gặp lại bạn.
Nhưng tất nhiên, chúng tôi đã không để lại Xóa Cắt Pixels bật. Chúng tôi đã tắt máy. Và bởi vì chúng tôi đã tắt nó, Photoshop đã không xóa các khu vực cắt xén. Vâng, có vẻ như nó đã bị xóa, nhưng tất cả Photoshop thực sự đã làm ẩnvùng bị cắt khỏi chế độ xem.
Điều này có nghĩa là mặc dù chúng tôi đã áp dụng ảnh, chúng tôi vẫn có thể quay lại và chỉnh sửa. Để làm điều đó, chỉ cần nhấp vào hình ảnh bằng công cụ Crop Tool. Khu vực được cắt sẽ ngay lập tức xuất hiện, cho phép bạn dễ dàng điều chỉnh cắt khi cần thiết:
